Valid for Sitecore
5.2, 5.3
How to add additional options to the Preview flyout panel?
Q:
How to add additional options to the Preview flyout panel?

A:
-
Switch to the core database.
-
Locate the Portal item under content/Applications/Preview item.
-
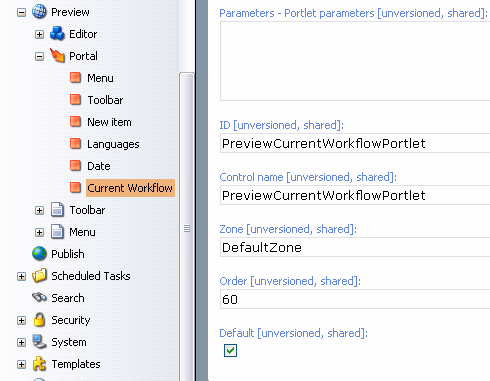
Add an item to the portal using the Portlet template (select /templates/portal/portlet in the Select a template dialog) and fill its fields as shown in the image below:

- Create a folder under \sitecore\shell\Applications\Preview\Portlets\. This folder will contain an XML file for the portlet.
1. XML file
Create an XML file with the following source code:
<?xml version="1.0" encoding="utf-8" ?>
<control xmlns:def="Definition" xmlns="http://schemas.sitecore.net/Visual-Studio-Intellisense">
<PreviewCurrentWorkflowPortlet def:inherits="Custom.Portlets.PreviewCurrentWorkflowPortletXmlControl,CurrentWorkflowPortlet">
<Border def:ID="Portlet">
<DefaultPortletWindow def:ID="Window" Header="Workflow Details" Icon="Network/16x16/inbox.png">
<Border def:ID="Body"/>
<Literal def:ID="Workflow" Text="Workflow: " />
<br />
<Literal def:ID="WorkflowState" Text="Workflow State: " />
</DefaultPortletWindow>
</Border>
</PreviewCurrentWorkflowPortlet>
</control>
2. Code Snippet
Create a class for this XML control. Compile it and place into the bin folder.
using System;
using Sitecore;
using Sitecore.Data.Items;
using Sitecore.Web.UI.XmlControls;
using Sitecore.Web.UI.HtmlControls;
namespace Custom.Portlets
{
public class PreviewCurrentWorkflowPortletXmlControl : XmlControl
{
protected Border Body;
protected Border Portlet;
protected XmlControl Window;
protected Literal WorkflowState;
protected Literal Workflow;
protected override void OnLoad(EventArgs e)
{
base.OnLoad(e);
if (!Sitecore.Context.ClientPage.IsEvent)
{
this.Window.ID = this.ID + "_window";
this.Portlet.Attributes["id"] = this.ID;
Item item = UIUtil.GetItemFromQueryString(Sitecore.Context.ContentDatabase);
string workflowID = item.Fields["__Workflow"].Value;
string stateName = GetState(item, Sitecore.Context.Database, workflowID).DisplayName;
this.WorkflowState.Text += stateName;
this.Workflow.Text += Sitecore.Context.Database.Items[new Sitecore.Data.ID(workflowID)].Name;
}
}
private Sitecore.Workflows.WorkflowState GetState(Sitecore.Data.Items.Item item,
Sitecore.Data.Database database,
string workflowID)
{
// getting the workflow provider for the master database
Sitecore.Workflows.IWorkflowProvider provider = database.WorkflowProvider;
// getting the Simple workflow through the IWorkflow interface
Sitecore.Workflows.IWorkflow iWorkflow = provider.GetWorkflow(workflowID);
return iWorkflow.GetState(item);
}
}
}
Add the reference to the DLL into the web.config file (UI » References section):
<reference>/bin/CurrentWorkflowPortlet.dll</reference>
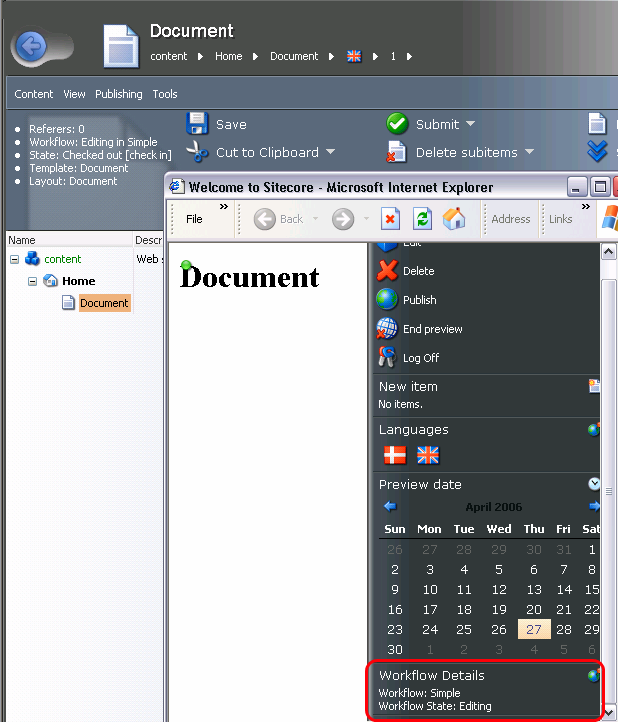
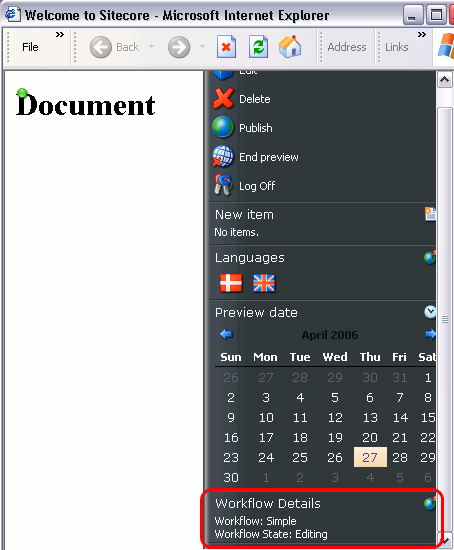
The result of these actions is shown below: